Weekly Briefing(デザイン編)
創造性を持ち続けたい大組織Facebook。クリエイティブを強調
2015/4/3
Weekly Briefingでは毎日、ビジネス・経済、メディア・コンテンツ、ワークスタイル、デザイン、スポーツ、中国・アジアなど分野別に、注目ニュースをピックアップ。金曜日は、デザインに関わるニュースをコメントとともに紹介します。
Facebookは4月1日に新アプリ「Riff」をリリースしました。ニュースリリースには、「従業員数名が業務外の時間を活用しサイドプロジェクトとして開発した」とあり、Googleの20%ルールを想起させます。Facebookは2014年以降、「Riff」のように本体と切り離したモバイルアプリ開発に積極的な姿勢を見せています。今週のWeekly Briefingでは、Facebookのクリエイティブをテーマに記事をピックしていきます。
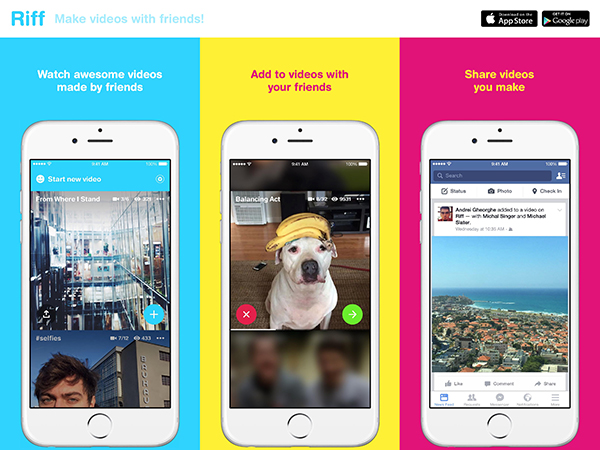
Pick 1:動画コミュニケーションアプリ「Riff」とは?
“Riff – Make videos with friends!”
アプリのキャッチコピーは「Make videos with friends!(友達と動画を作ろう)」です。ユーザーは「お花見」「ものまね」などキーワードを添えて、撮影した短い動画を投稿・シェアします。動画を見た友達はそれに対して新たな動画を撮影して追加していきます。
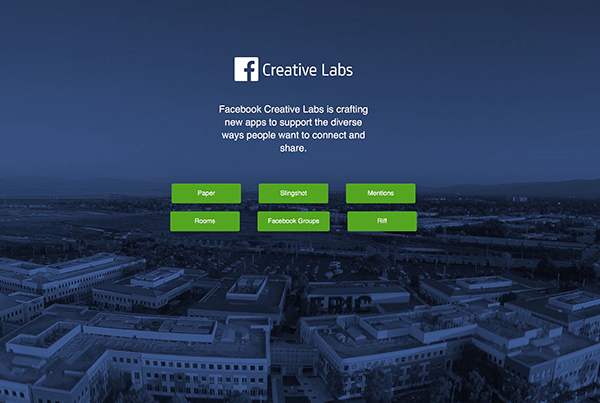
「Riff」以前にもFacebookは「Paper」「Rooms」などのモバイルアプリをリリースしており、それらは「Facebook Creative Labs」と呼ばれるサイトに集められています。
Pick 2:「Facebook Creative Labs」の価値
“Facebook’s New “Creative Labs” Lets The 6,000-Employee Giant Move Fast Like A Startup“ TechCrunch
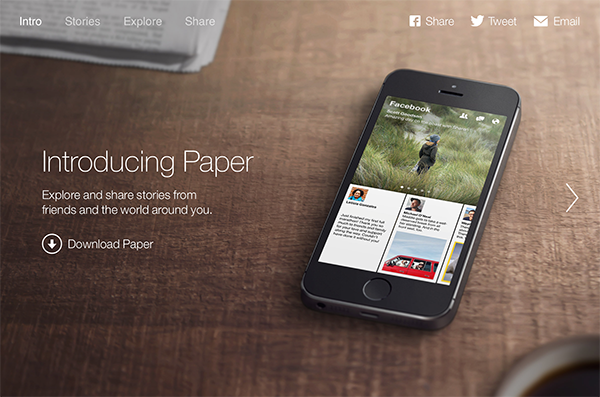
従業員数が9000名を越え(2014年末時点)、規模が大きくなったFacebookは、スタートアップのスピード感や発想を求めて少人数のチームを設けました。それが「Facebook Creative Labs」となり、2014年1月に最初のアプリ「Paper」が生まれました。
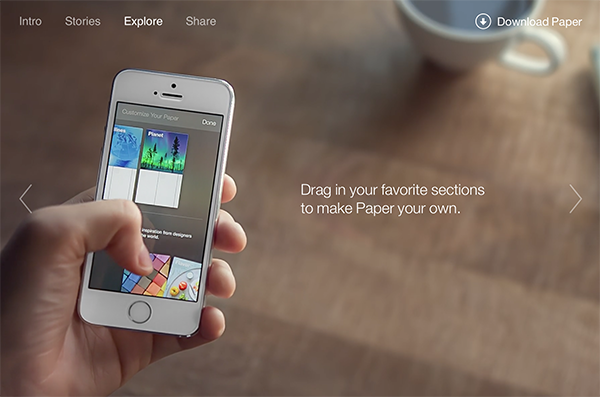
「Paper」は、ニュースフィードの見え方をビジュアル主体に変えたことに加えて、気になるテーマ(例えば「Headline」「Tech」「Creators」)を登録しておくと、それに該当するThe New York Times、BBC、Business Insider、The Vergeといったメディアの配信記事を気軽に読めます。巨大プラットフォームがメディアの性格を帯びてきています。
現在、「Facebook Creative Labs」のサイトからリンクしている6つのアプリは、既に似たアプリが存在するものばかりですが、それでもFacebookにとって、こうした動きをとる意味はあります。
(1)新しいユーザー獲得とクリエイティブな印象
「Facebook Creative Labs」のアプリは、Facebook本体と比べて、見た目と操作性において若々しさを感じます。Instagramの買収のように、新たな層にFacebookがリーチする機会となります。次々と時代性の高いアプリをリリースすることで「Facebook=古いサービス・会社」という印象も防げます。
(2)やっていいんだという雰囲気の醸成
サイドプロジェクトが大きく認められることによって、従業員の中に自由な発想とモチベーションが生まれます。社内の人材発掘や、外から優秀な人材を獲得するのにも役立ちます。
(3)将来のライバルの芽をつむ
Googleと比べて、Facebookは必要性が低いサービスのため、他によいサービスが登場したら乗り換えられてしまいます。早い段階で、似たアプリをリリースすることによって、取って代わろうとする他サービスをけん制できます。
(4)実験の場
「Facebook Creative Labs」のアプリは、Facebook本体の開発と別になっているので、本体ではやりづらい新たな技術、考え方、機能を試す場になります。単独アプリとして弱くても、Facebook本体に組み込める機能がそこから生まれる可能性があります。
Pick 3:Facebookのデザイン史と最初のデザイナー
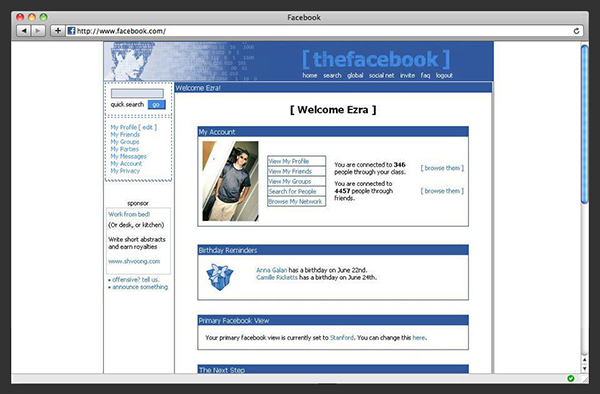
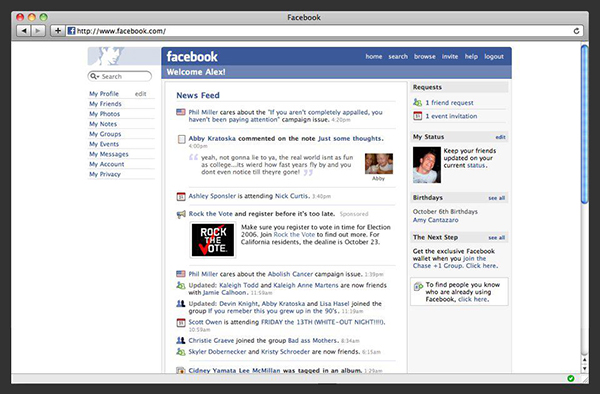
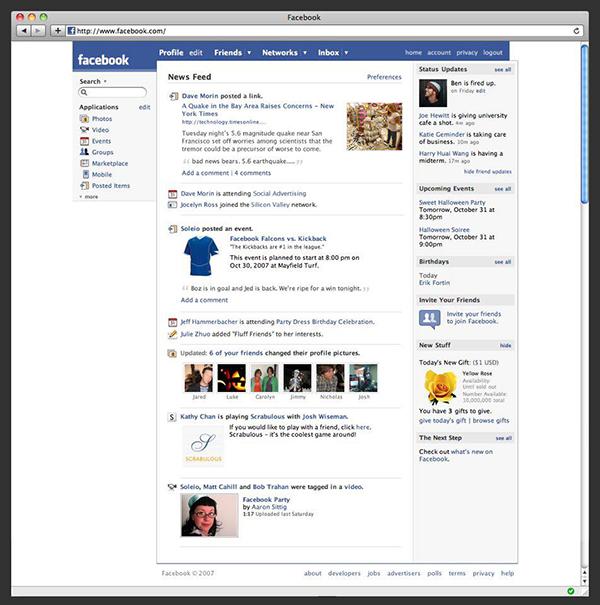
ここまでのピックで、Facebookがクリエイティブな組織に向かう姿勢をお伝えしました。このイメージは近年につくられたものです。以前のFacebookはどうだったのか、最後に、Facebook本体のデザイン変遷を振り返ります。デザインに関してFacebookが公式発表しているマイルストーンでは、大きな節目となるアップデートは5回あります。
最初のバージョンは、デザイナー不在で立ち上げました。そこにデザイナーを連れてきたのがSean Parkerです。Facebook初のデザイナーAaron Sittingは2005年に入社し、その年にデザインチームが発足しました。
Aaron Sittingは、自身で開発したMac用デスクトップアプリがNapsterに買収されたことで、その後、Sean Parker率いるNapsterでエンジニアとして働いた経歴をもちます。
彼はデザイン戦略リーダーとしてLikeボタンや写真へのタグ付け機能追加で大きく貢献しました。2010年にFacebookを辞めましたが、2011年に復帰します。復帰後はProduct Architectになり、2012年に再び退職しています。
<参考記事>
Top Facebook Designer Aaron Sitting Departs the Social Network
続いて、デザインチーム発足後のデザインを見ていきましょう。
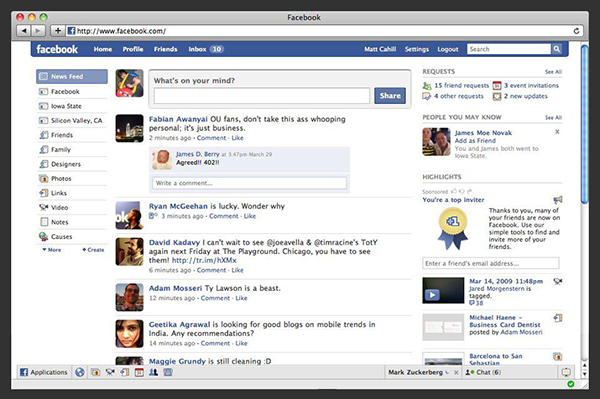
第4段階:2009年、レイアウト幅の拡大、フッターナビゲーション追加
第5段階:2011年、検索を重要な機能として位置移動、ナビゲーション見直し
1、2年ごとに大きなアップデートをしてきたことと、2011年を最後に本体デザインに大きな手を加えていないことが分かります。これは、2012年上場後の方針であるモバイルファーストの表れです。買収戦略においても、Facebookはモバイルを重視してきました。
<関連記事>
Facebook買収戦略 20の事実
多くの企業がたどってきた創造性の喪失。Facebookが登場した時の驚きを、モバイルを舞台に示せるのか。「Facebook Creative Labs」の価値は、リリースするアプリの成功よりも、企業イメージ・企業文化に対する影響が大きいように感じます。
※Weekly Briefing(デザイン編)は、毎週金曜日に掲載する予定です。